Il y a quelques mois j’avais fait une petite adaptation à mon installation de Ghost pour pouvoir utiliser différentes tailles d’images suivant leur utilisation dans les pages. Cette modification se décomposait en trois parties:
- Adaptation du thème Casper (modification des URL des images appelées),
- création d’un script en PHP pour redimensionner dynamiquement les images,
- modification de la configuration de Nginx pour appeler directement les images générées ou les images originales.
Il y a quelque jours avec la version 2.9.0 Ghost proposait sa solution intégrée, la mienne devenait caduque, je pouvais donc réutiliser avec plaisir la version stock (ou presque) de Casper !
Petit problème, après mise à jour, les images ne s’affichaient plus du tout ☹️ et la console indiquait InternalServerError: Sharp wasn't installed. Hmm. On tente npm install sharp@latest mais il manque un truc. Ce truc c’est graphics/vips et c’est pas une bonne nouvelle ! Vips a plus de 40 paquets de dépendances, même avec OPTIONS_UNSET=X11 😱 45 mn de compilation plus tard c’est OK 😑
Ensuite on s’attaque à Nginx. J’avais au départ le bloc de configuration suivant pour les images, qui fonctionnait très bien:
# before v2.9.0
location /content/images {
alias /usr/local/www/blog/ghost/content/images;
expires max;
}
Mais c’est devenu trop simple, on ne peut plus appeler directement des images qui n’existent pas encore, donc on change légèrement le bloc pour qu’il appelle le code de Ghost si l’image n’est pas disponible:
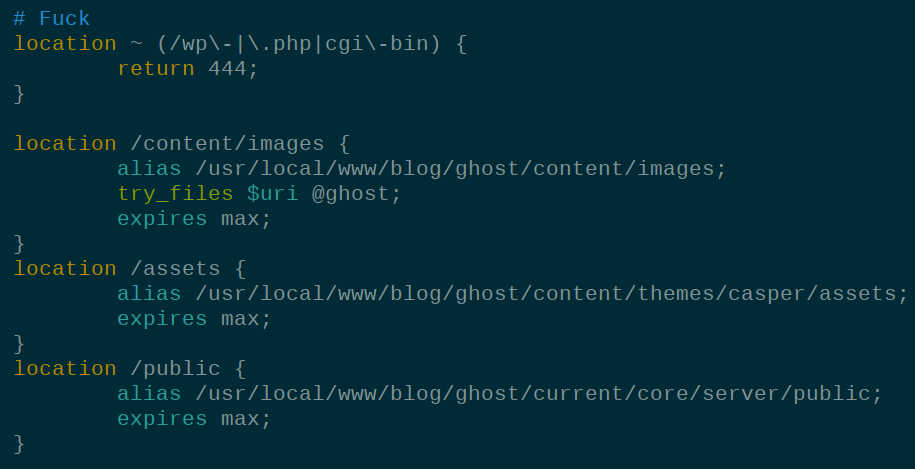
# after v2.9.0
location /content/images {
alias /usr/local/www/blog/ghost/content/images;
try_files $uri @ghost;
expires max;
}
Si les images ont déjà été redimensionnées on y accède directement ( $uri ), sinon on passe l’URL à Ghost ( @ghost ) et voilà !